帝国CMS编辑器粘贴Word图片(转帖)
这篇文章看起来不错,有空可以研究研究
出处:
帝国默认添加新闻页面

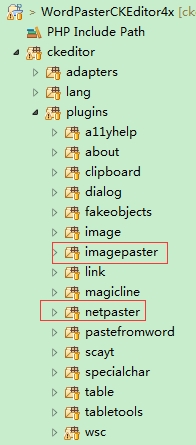
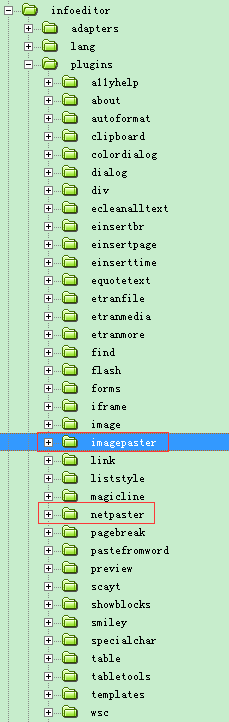
1.上传插件目录
从php-ckeditor4x示例中复制imagepaster和excelpaster

目标位置:
/e/admin/ecmseditor/infoeditor/plugins/

2.复制WordPaster目录
目标位置:/e/admin/ecmseditor/WordPaster
3.添加头
修改文件:/e/admin/ecmseditor/eshoweditor.php
新增代码:

代码如下:
$base_path=’ecmseditor/’;
$wp_js = “<link type=\”text/css\” rel=\”Stylesheet\” href=\”$base_path”.”WordPaster/css/WordPaster.css\” />
<link type=\”text/css\” rel=\”Stylesheet\” href=\”$base_path”.”WordPaster/js/skygqbox.css\” />
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/json2.min.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/jquery-1.4.min.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/w.edge.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/w.app.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/w.file.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/WordPaster.js\” charset=\”utf-8\”></script>
<script type=\”text/javascript\” src=\”$base_path”.”WordPaster/js/skygqbox.js\” charset=\”utf-8\”></script>”;
$loadjs='<input type=hidden id=doecmseditor_eaddcs value=”‘.$addcs.’”> <script type=”text/javascript” src=”‘.$basepath.’ckeditor.js?&empirecms=1″></script>’.$wp_js;
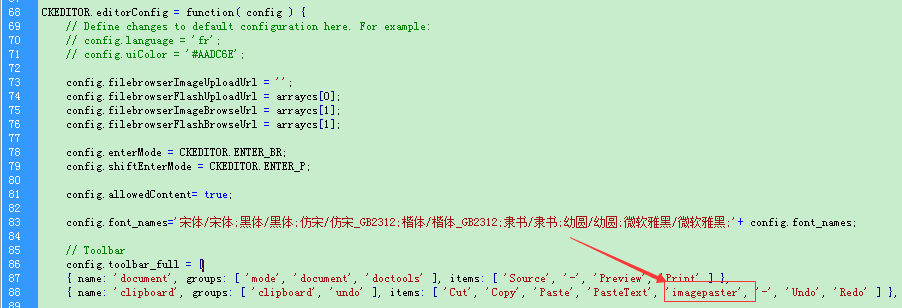
4.添加插件
修改文件:/e/admin/ecmseditor/infoeditor/config.js
工具栏中增加按钮

增加插件

5.添加插件和初始化WordPaster插件
修改文件:/e/admin/ecmseditor/eshoweditor.php

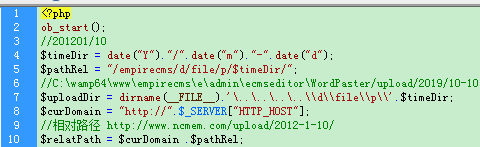
6.上传文件上传模块,upload.php
修改文件:WordPaster/upload.php
这里使用帝国CMS的文件上传功能

文件上传部分修改代码如下:

整合后的效果:
